こんにちは。 yaeです。
最近 ネットをしていると
カード型のサイトが
多くなったと感じませんか?
私は【AFFINGER5】を使っているのですが
「JET」という追加テーマを購入することなく
カード型に できないものかなぁと思って
色々調べたら
あることはあるのですが
アイキャッチ画像にテキストをいれていない
自分のサイトだと 1コマが大きすぎるのです。
↓↓↓

なんか ものすごく間延びがします^-^
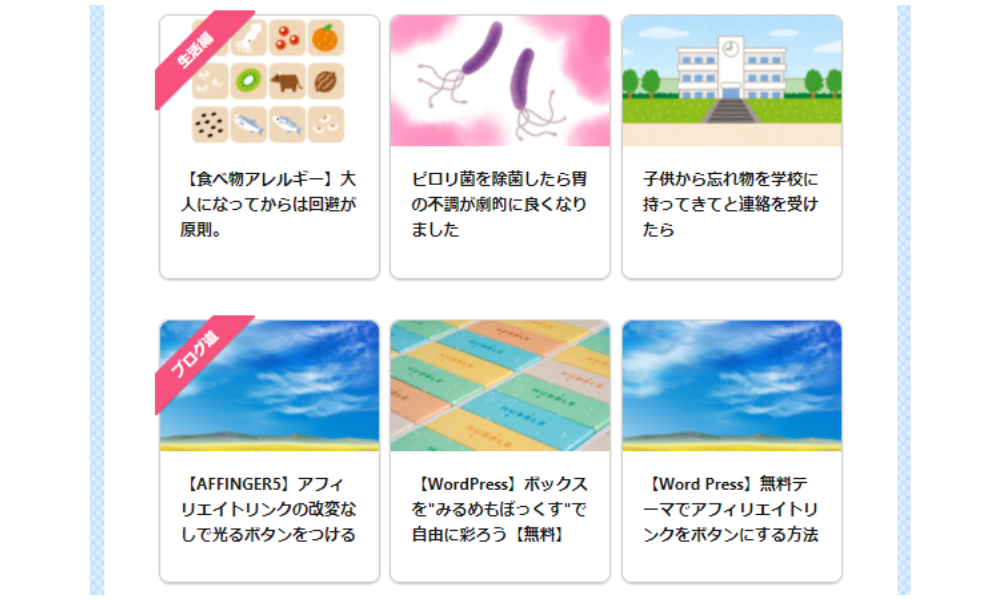
そこで3分割はどうかと思って
実行してみました。
↓↓↓

大分コンパクトになり 見やすくなりました。
このカード型3分割の作り方を教えます。
カード型にするための 事前準備
[st-mybox title=”注意ポイント” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- アイキャッチ画像のサイズを揃える
- タイトルの文字数の下限~上限を決めておく
- サムネイルデザインをフルサイズにする
[/st-mybox]
[st-step step_no=”1″]アイキャッチ画像のサイズを揃える
[/st-step]
カードサイズを統一するためです。
同じサイズにしてあればOKです。(私は1000×600にしています)
※とりあえずはTOPに置きたい記事のものだけで大丈夫です。
[st-step step_no=”2″]タイトルの文字数の下限~上限を決めておく
[/st-step]
文字数が少ないと これもまたカードサイズがデコボコします。
上限が32文字以下には SEO的にしてあると思いますが
私は23文字以上が必要になりました。
[st-step step_no=”3″]サムネイルデザインをフルサイズにする
[/st-step]
AFFINGER5管理 → デザイン → サムネイル画像設定 → フルサイズに
画像が ぼやけないようにするためです。
但し 処理速度が遅くなることもあるので
プラグインなどで速度補助するといいです。
AFFINGER5 カード型3分割の作り方
- 固定ページをつくる
- レイアウトを3分割にする
- カード型のデザインを作る
- カードを追加する
順にご説明します。
1. 固定ページをつくる
ダッシュボード → 固定ページ → 新規作成
タイトルはサイト名で大丈夫です。
最終的には これをフロントページ化して トップページにします。
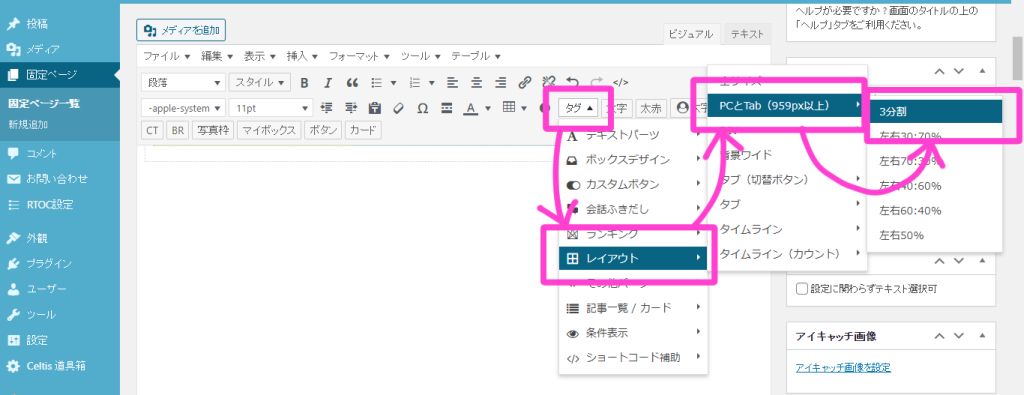
2. レイアウトを3分割にする
タグ → レイアウト → PCとTab(959px以上) → 3分割

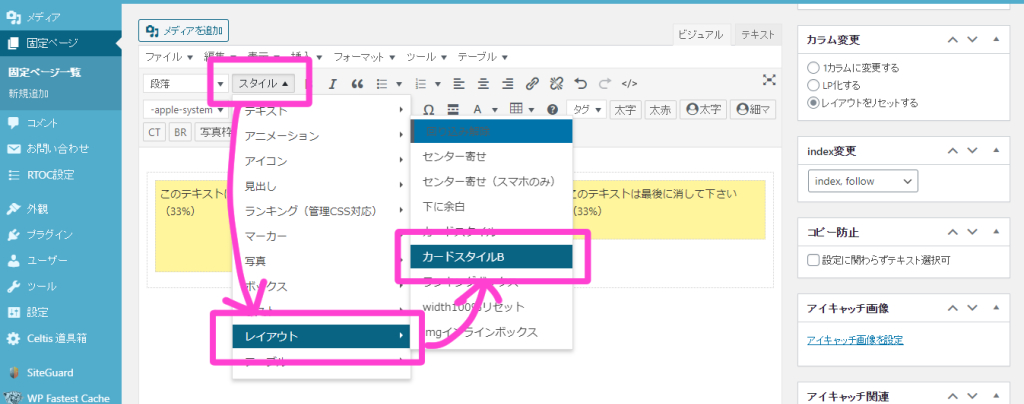
3. カード型のデザインをつくる
スタイル → レイアウト → カードスタイルB

[st-midasibox title=”メモ” fontawesome=”fa-file-text-o faa-float animated” bordercolor=”#757575″ color=”” bgcolor=”#FAFAFA” borderwidth=”” borderradius=”5″ titleweight=”bold” myclass=””]
※この最初の”スタイル”が 見つからない場合は
ダッシュボード → 設定 → Advanced Editor Tools → 旧エディタ(TinyMCE)を開き
下部の『使用しないボタン』にまぎれていますので
ドラッグで段落の横に設置してください。
[/st-midasibox]
[st-midasibox title=”ポイント” fontawesome=”fa-check-circle faa-ring animated” bordercolor=”#FFC107″ color=”” bgcolor=”#FFFDE7″ borderwidth=”” borderradius=”5″ titleweight=”bold” myclass=””]
“カードスタイル”でなく”カードスタイルB”にするのはスマホ対応です。
カードごとに縦に並んで表示されます。
[/st-midasibox]
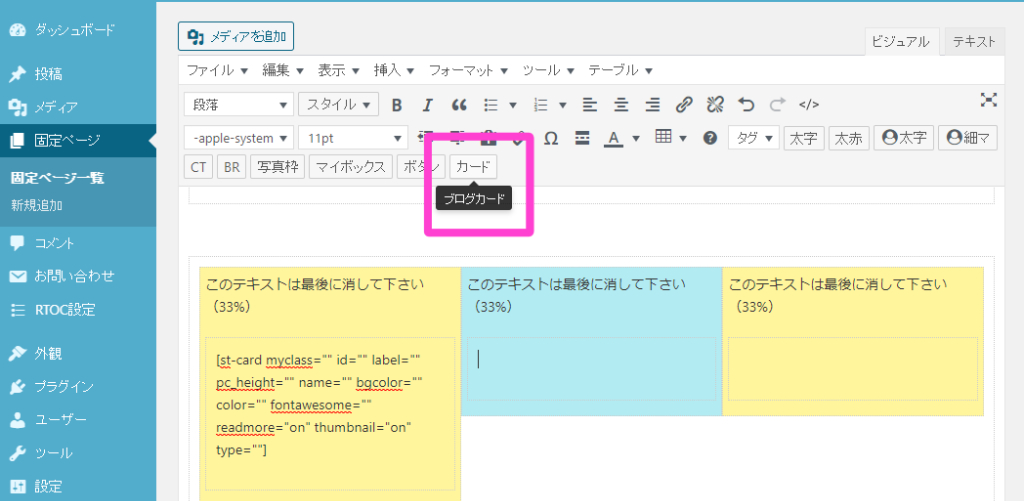
4. カードを追加する
この3分割の場合 カテゴリーは行単位になるので
作った点線の中に 一回ずつ カードを押します。(計3回)

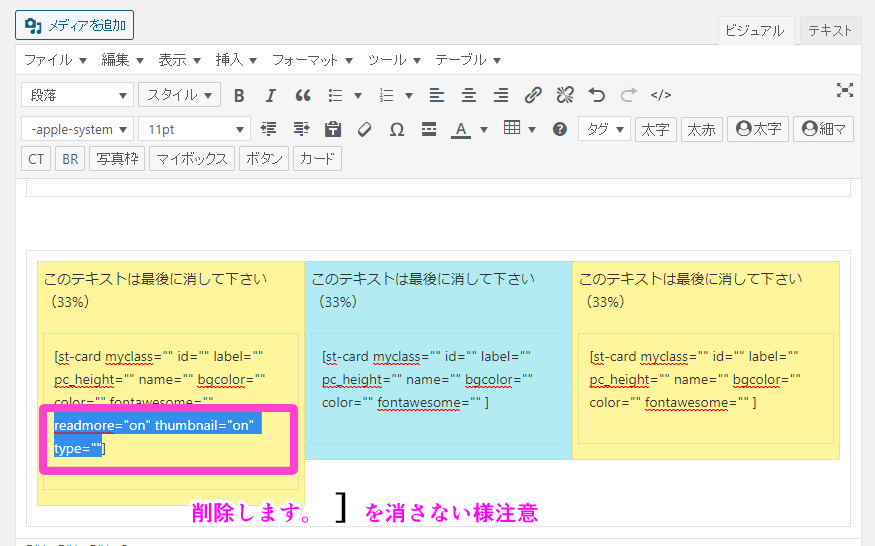
いらないコードを消します。

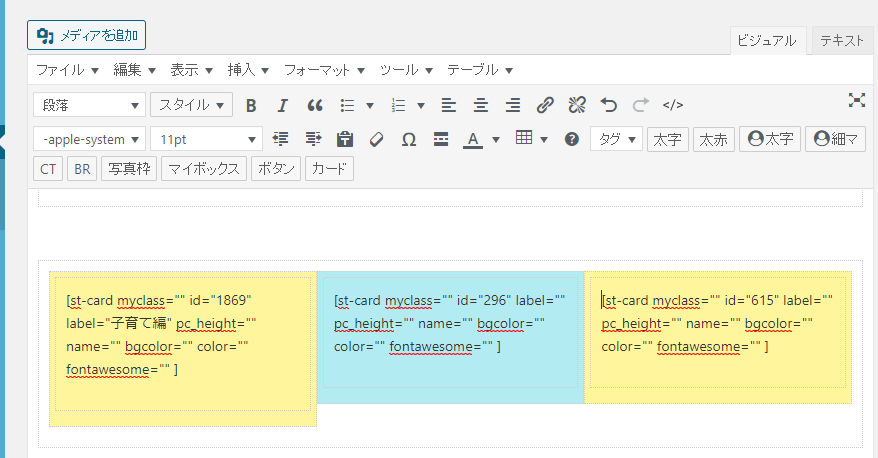
IDの部分に 表示したい投稿記事のIDを入れます。
ダッシュボード → 投稿 → 投稿一覧 → ID で数字がわかりますので。
id=”投稿記事IDの数字“ で入れてください。

[st-midasibox title=”ポイント” fontawesome=”fa-check-circle faa-ring animated” bordercolor=”#FFC107″ color=”” bgcolor=”#FFFDE7″ borderwidth=”” borderradius=”5″ titleweight=”bold” myclass=””]
一番左の箱だけ labelをつけてカテゴリー表示をしたのですが
ちょっとわかりにくいかなとアップして思い
現在は タグ → テキストパーツ → まるもじ(小) → 好きな色
で暫定表示しています。
[/st-midasibox]
作った固定ページをTOPページにする
ダッシュボード → 外観 → カスタマイズ → ホームページ設定(下にあります)
“ホームページの表示” で固定ページにチェックを入れ
“ホームページ” で作った固定ページの名前を選べばOKです。
固定ページ一覧を開くと ”フロントページ” の表記がついているはずです。
おわりに
「アイキャッチ画像にテキストを入れていない」
というのが かなりレアだとは思うのですが
50%50%だとちょっとなと感じた時に 試してみてください。
「JET」を購入すると
カードの間にまぎれこませた 自然な広告も可能ですし
カテゴリもカードに入れられます。
5000円くらいです。
でもまぁ AFFINGER5買ったばかりだしぃぃぃ><
という方もおられるでしょう。→私(笑)
何かのお役に立てば嬉しいです。
長文をお読みいただき ありがとうございました。
[st-mybox title=”関連記事” fontawesome=”fa-file-text-o” color=”#757575″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
【AFFINGER5】アフィリエイトリンクの改変なしで光るボタンをつける
[/st-mybox]