こんにちは。yaeです。
先日 AFFINGER5を導入したのですが
キラキラ光る各種ボタンが→ こういうものです。[st-mybutton url=”#” title=”詳しくはコチラ” rel=”” fontawesome=”” target=”” color=”#fff” bgcolor=”#FFD54F” bgcolor_top=”#ffdb69″ bordercolor=”#FFEB3B” borderwidth=”1″ borderradius=”5″ fontsize=”” fontweight=”bold” width=”” fontawesome_after=”fa-angle-right” shadow=”#FFB300″ ref=”on” beacon=””]
アフィリエイトでは使用できないことがわかりました。
リンクコードの改変にあたり
各ASPの規定に接触するからです。
同じような悩みで断念されていた方に
光らせる方法を教えます。(バカらしいほど簡単です)
広告収入◆¥1000からお支払&銀行振込手数料¥0《アクセストレード》![]()
使うのは基本のボタンAとBです。
[st-step step_no=”1″]ボタンA(デフォルト赤色)とB(同じく青)のカスタマイズをします。[/st-step]

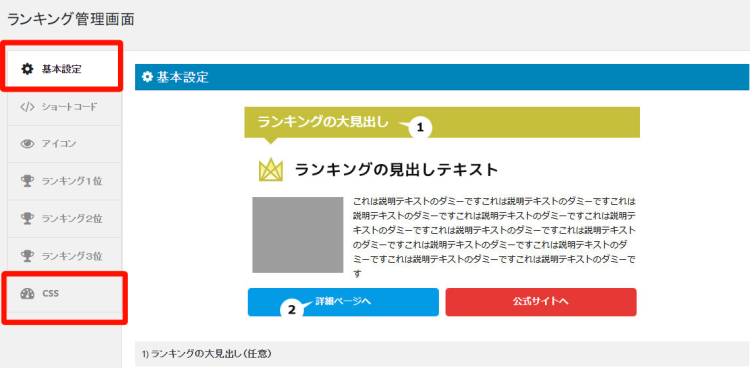
ダッシュボード → ランキング管理 → ランキング管理画面 → 一番下のCSSをクリック
ここの”リンクボタン”で色を設定します。WEB色見本が便利です。
2)オリジナルリンク背景色(※ボタンB~青系)
3)アフィリエイトリンクボタン背景色(※ボタンA~赤系)
の2つです。
[st-midasibox title=”注意” fontawesome=”fa-exclamation-circle faa-flash animated” bordercolor=”#f44336″ color=”” bgcolor=”#ffebee” borderwidth=”” borderradius=”5″ titleweight=”bold” myclass=””]
赤と青が逆じゃないかと 錯覚を起こしそうなのですが
ランキングの転用になるので
詳細リンクが青→左側、公式サイトへのリンクが赤→右側になっています。
したがって
左側が”ボタンB“、右側が”ボタンA“になるのです。
[/st-midasibox]
デフォルト色でもいいですが グラデーションや影があると立体的になりますね。
できたら保存を押します。
[st-step step_no=”2″]一番上の”基本設定”をクリック[/st-step]

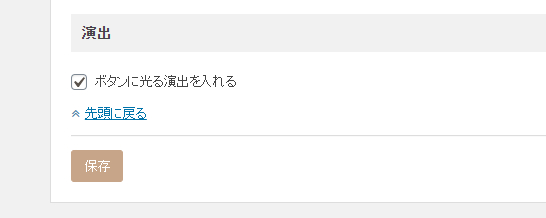
スクロールした一番下に
“ボタンに光る演出を入れる”にチェックして保存
これで終わりです。
これと同じグラデーションがお好みでしたら 色指定を以下の数値にすればOKです。
ボタンAは 上から #ff5c6c #cc4956 #993741
ボタンBは 上から #2998cc #1f7299 #144c66
どちらも “グラデーションを横方向に” にチェックを入れてください。
アフィリエイト ボタンリンク設定後の使い方
ボタンの場所は ビジュアルエディタの
タグ→カスタムボタン→ボタンA、ボタンBになります。
テキストエディタだとこうなります。
<div class=”rankstlink-l2″>
<a href=”#”>ボタンB</a>
</div>
この赤字の部分を削除して
代わりにASPからコピーしてきたコードを丸ごと貼ればいいのです。
リンクコードは必ずテキストタイプを選んでくださいね。
自由テキスト表示のものが一番いいですが
そうでなければ 一番自分のサイトに合う文言のものを選びましょう。
[まとめ ] アフィリエイトリンクの改変は承認率にも関わります。
AFFINGERに入っている光るボタンに アフィリエイトリンクをいれようとすると
リンクコードを抜粋したり 削除して入れたりしないといけません。
それでできますと言うサイトもありますし
やり方を教えてくれるところもありますが
ASPの規定は守りたいので
WING(AFFINGER5)の使い方マニュアル:アフィリエイトリンクを改変しないボタンの設置方法
こちらのサイトで 重要性を教えていただきました。
ありがとうございます。
それでも光るボタンの憧れが 捨てきれなかったのですけどね(笑)
同じようなことで悩んでおられる方の 助けになったら嬉しいです。